WordPressをインストールした直後は、まだ管理画面を見慣れていない。そのため、各機能はなんとなく分かるがどこから手を付ければよいのか分からない、という人は多いだろう。この記事では、WordPressをインストールした後の、管理画面での設定手順を解説する。
WordPressをレンタルサーバにインストールするまでの手順はこちら。
あなたのWebサイトをWordPressで作る方法
1、テーマをインストールする
WordPressには「テーマ」というページデザインの雛型があり、「テーマ」を使えばイチからWebサイトをデザインする必要がなくなる。
WordPressにはデフォルトで「Twenty ~」という公式テーマがインストールされている。そのまま使っても良いし、好きなテーマに変更することもできる。
注意点
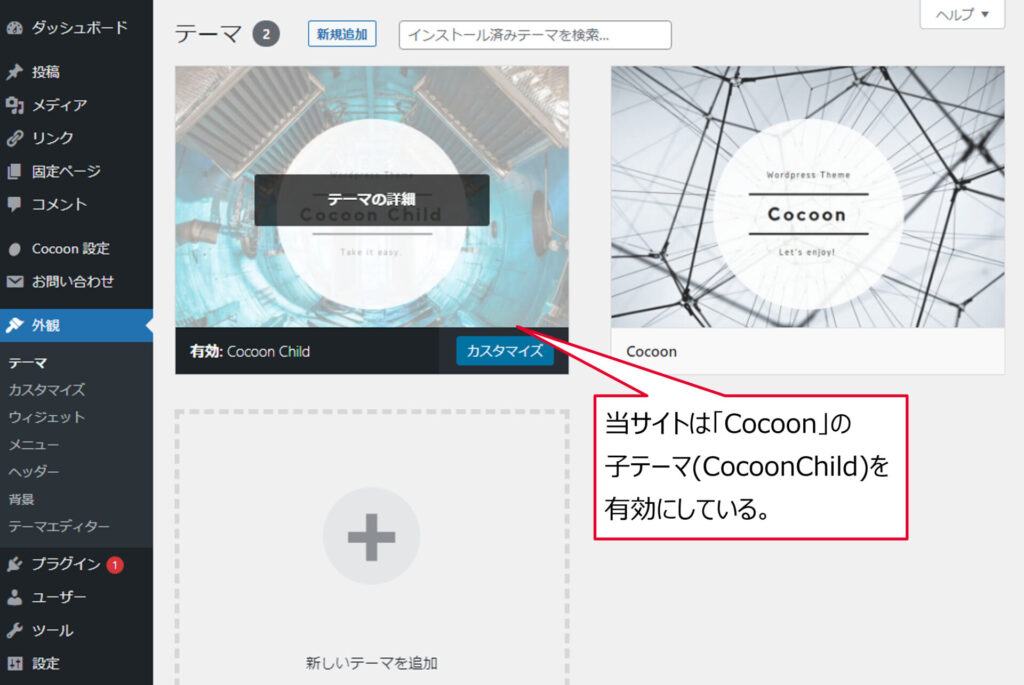
「テーマ」は親テーマと子テーマのペアになっており、両方ともインストールして子テーマのみを編集する。親テーマを編集することもできるが、WordPressのバージョンアップ時に編集内容が初期化されてしまう。子テーマで編集したことは、バージョンアップをしてもリセットされないため、通常は子テーマのみを編集する。
インストール手順
【1】好きなテーマを選び、作成者のWebサイトからダウンロードする
【2】WordPressに親テーマをアップロードする
【3】WordPressに子テーマをアップロードする
【4】子テーマを「有効」にする

2、デモサイトをインストールする
デモサイトとは、テーマをカスタマイズしてデザインがほぼ完成しているWebサイトのことだ。テーマによってはデモサイトがいくつか作成されており、データがダウンロードできる。デモサイトのデータをインストールすれば、自分でデザインする手間を更に省くことができる。
インストール手順
【1】あなたのWebサイトのテーマのデモサイトを選ぶ
【2】デモサイトをダウンロードする
【3】WordPressにインストールする
3、WordPressの初期設定
WordPressの管理画面の、左側のメニューの中の「設定」にカーソルを当てるとメニューが展開する。最低限、以下の項目をチェックする。
一般設定
・サイトのタイトル
検索結果に表示させたいWebサイトの名前を入力する。
・WordPressアドレス
希望通りのURLになっているか確認する。
・管理者メールアドレス
WordPressからのメールを受け取るメールアドレスを入力する。
表示設定
・ホームページの表示
投稿をトップページに表示させない場合は「固定ページ」を選択する。
・検索エンジンでの表示
チェックを入れている間はGoogle検索には表示されない。
ディスカッション
・デフォルトの投稿設定
イタズラ対策のために一般的にはすべてオフにする。
パーマリンク設定
・共通設定
「投稿名」の形式がSEO対策に最も効果的。
4、固定ページを作成する
トップページ、事業紹介、お問合せなど、「投稿」以外のページを作成する。とりあえずページを作るだけなので、ページの中身はまだ真っ白で良い。
作成手順
【1】左側メニューの[固定ページ]>[新規追加]をクリック
【2】編集画面が開いたらタイトルを入力する
【3】右上の歯車のマークをクリックしてメニューを開く
【4】[パーマリンク]>[URLスラッグ]にページ名を入力する
【5】「下書き保存」をクリックする
URLスラッグはURLに表示させるページ名を指す。通常は半角小文字の英数字とハイフンを使う。URLを見て何のページか分かる名前にするよう心掛ける。
5、投稿カテゴリーを作成する
「投稿」を使用する場合は、カテゴリーを作成する。まだカテゴリーが決まっていない場合は、「テスト1」「テスト2」「テスト3」といった名前でとりあえず作成する。
作成手順
【1】左側メニューの[投稿]>[カテゴリー]をクリック
【2】[新規カテゴリーを追加]の[名前]と[スラッグ]を入力する
【3】「新規カテゴリーを追加」ボタンをクリックして保存する
6、グローバルメニューを作成する
固定ページと投稿カテゴリーを作成したら、Webサイトのメインとなるメニューを作成する。

作成手順
【1】左側メニューの[外観]>[メニュー]をクリック
【2】「メニュー名」を入力し「メニューを作成」をクリック
【3】「メニュー項目を追加」から追加するものを選んで「メニューに追加」をクリック
【4】ドラッグ&ドロップで順番を整える
【5】「メニュー設定」でメニューの位置を設定する
【6】「メニュー保存」をクリックして保存する
7、Webサイトのデザインを設定・制作する
サンプルデータであっても、ページやメニューを作成すれば、どこがどのように表示されるのかがある程度分かるようになる。とりあえずグローバルメニューまでを作成したら、Webサイトのデザインの設定をしていく。操作手順や設定できる項目はテーマごとに異なるため、テーマのマニュアルを参考にしながら設定する。
主に以下の項目を設定・制作する。
Webサイト全体に関わる設定
ロゴや背景、フォント、カラム構成などを設定する。
トップページの設定・制作
トップページにだけ表示させるコンテンツがある場合はそれらを設定する。トップページが固定ページの場合は、ページの中身を制作する。
固定ページの制作
トップページ以外の固定ページを制作する。
投稿ページの設定
「投稿」を使用する場合は、投稿ページの設定を行う。
8、最後に
テーマによっては、セキュリティ設定や高速表示を補完するために、指定のプラグインのインストールを推奨している。マニュアルを確認して、推奨されているものは設定するのがおすすめだ。
そして、Webサイトが完成したら、[設定]>[表示設定]>[検索エンジンでの表示]のチェックを外し、Google検索に表示(公開)されるようにしよう。WordPressは、公開後もページを増やしたりデザインを変更することができるため、公開時に100%納得のいくWebサイトができていなくても問題ない。