現在閲覧しているページで別のページを開くとき、「新しいタブで開く」という機能がある。自ら操作する場合と、Webサイト側の制御で自動的にそうなる場合の2種類の動きがある。この機能にはセキュリティ上の欠陥があり、悪用できることが分かっている。現在では主要なブラウザで対処されており、危険性はほとんどない。ここでは悪用の仕方と対処法を解説する。
1、「新しいタブで開く」の脆弱性とは
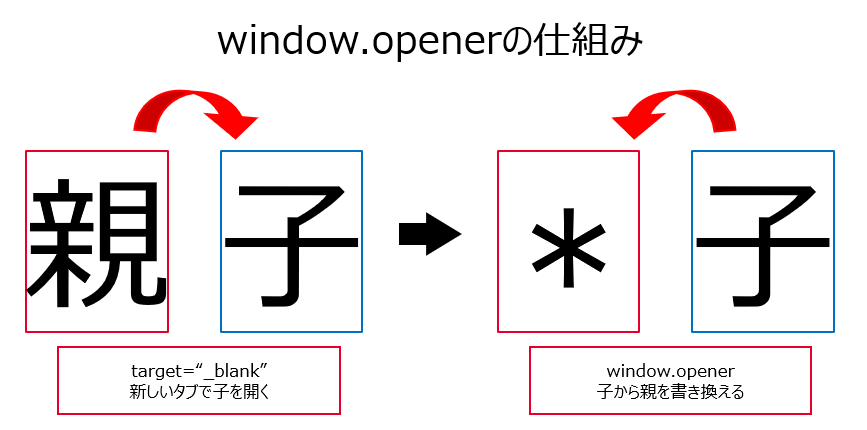
なぜ、「新しいタブで開く」機能が危険なのだろうか。それは、新たに開いたタブ側から元のタブを操作できるからだ。
「新しいタブで開く」は、HTML言語で以下のように記述する。
<a href="https://denno-lab.com" target="_blank">東京電脳LABO</a>
ここでJavaScriptを使うと、新たに開いたタブ(子)から元のタブ(親)を操作することができる。以下の構文で「***」に任意のURLを記述すると、元のタブ(親)をそのURLのWebページに書き換えることができる。
window.opener.location.href = ***;
2、悪用手口の解説
この攻撃手法はタブナビングと呼ばれている。
タブナビングとは
ポケットスタディ 情報セキュリティマネジメント 午前・合格用語 キーワードマップ法+過去問226題
ブラウザのタブをひったくる(nabbing)ことで、Webブラウザの持つタブ機能を悪用して、現在アクティブになっているタブから、他のタブの内容を変更するような攻撃です。
具体例
【1】Webサイト(親)を閲覧している時、別のWebサイト(子)を新しいタブで開く
【2】しばらくWebサイト(子)を閲覧して、元のWebサイト(親)にタブを切り替える
【3】元のWebサイト(親)がGoogleのログイン画面に変わっている
【4】「何かの拍子にGoogleからログアウトしてしまったんだろうか」と思い、ログインIDとパスワードを入力し直す
この時表示されているGoogleのログイン画面は、悪意のある者が作成した偽物だ。タブナビングを使い、親のWebサイトを偽物のログイン画面に書き換えたのだ。このログイン画面で入力したIDとパスワードは、悪意のある者に送信されてしまう。
3、対処法
HTMLの記述に「rel=”noopener”」と追記することで、この攻撃を防ぐことができる。以下のように記述すると、JavaScriptを使っても元のウィンドウ(親)のURLを知ることができない(「window.opener」に「null」を返している)。
<a href="https://denno-lab.com" target="_blank" rel="noopener">東京電脳LABO</a>現在では対応が進んでおり、主要なブラウザでは自動で「rel=”noopener”」が挿入される。HP制作ツールでも自動で挿入されるものがある。
GoogleChrome(2021/1/19)
New in Chrome 88|Chrome Developers
HTML標準の変更に準拠するために、target = “_ blank”のアンカータグは、デフォルトでrel = “noopener”を付加するようになりました。これにより、タブナッピング攻撃を防ぐことができます(筆者翻訳)
Safari、iOS、macOS
Safari 12.1 Release Notes|Apple Developer
「target=_blank」のリンク動作を更新して、デフォルトでrel=”noopener”を含めました(筆者翻訳)
Firefox(2020/7/28)
Firefox 79: The safe return of shared memory, new tooling, and platform updates
DOMプロパティwindow.openerが信頼できないサードパーティのサイトに悪用されるのを防ぐために、Firefox79はtarget=_blankを含むすべてのリンクにrel=noopenerを自動的に設定するようになりました(筆者翻訳)
HP制作ツールのWordPressでは、「TinyMCE」というエディタにおいてセキュリティ修正が行われた。そのセキュリティ修正を含んだWordPress4.7.4が、2017年4月にリリースされた。
TinyMCE(2016/11/23)
Changelog|TinyMCE
ADDED new security feature where links with target=”_blank” will by default get rel=”noopener noreferrer”.
4、まとめ
Webサイトを制作していると「新しいタブで開く設定は危険だ。使用を止めるか制作者が対処するべきだ」という情報を目にすることがある。しかし、現在ではほとんどのブラウザで対処されているため危険性は低い。あなたが見つけた情報は何年か前のものではないだろうか。もし最近の情報であっても、古い情報を転載しているだけかもしれない。
また、IE11では「noopener」の自動挿入は行われない。そのため、IE11の利用者のために、今の所はWebサイト制作時に「noopener」を設定するよう配慮しようという意見もある。しかし、IE11は2022年6月15日でサポートが終了し、実質使えなくなった。もう、上記の配慮も必要ないのだ。
SOURCE
フィッシング詐欺の新手口――「開いているタブが偽サイトに」|日経XTECH
target=”_blank”を使った脆弱性Tabnabbingとその対策|69log
なぜtarget_blankを使わない方が良いと言われるのか|LPEG
Remove rel = “noopener noreferrer” in wordpress 4.7.4|WordPress.org Forums


